Add an Overlay to Video Background (Divi Tutorial)
When you use an image or video for a background in Divi, you may have noticed there is no option to add an overlay or gradient. This makes it difficult to place text over the video since you’ll probably need to darken the video for your text to be visible. Fortunately, there’s an easy trick…
By George Leon | Updated May 3, 2022
When you use an image or video for a background in Divi, you may have noticed there is no option to add an overlay or gradient. This makes it difficult to place text over the video since you’ll probably need to darken the video for your text to be visible.
Fortunately, there’s an easy trick to get around this.
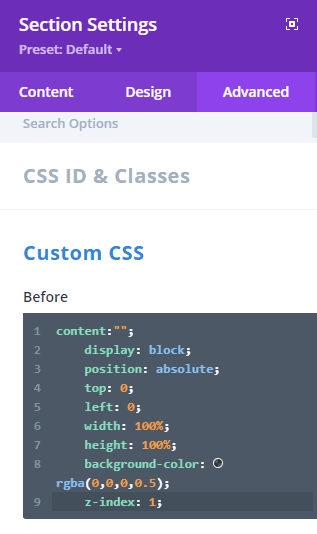
Go to the section or row’s settings. Then go to the Advanced tab. Under the Custom CSS area, add the following code to the Before area:
content:"";
display: block;
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: rgba(0,0,0,0.5);
z-index: 1;

You can adjust how dark you want the overlay to be by changing the last value in the background-color line.
Written by George Leon

George Leon is a Managing Partner at Scalebloom. George loves to help business owners scale their businesses with modern marketing strategies and branding.